Recently someone asked how to update a custom field in a document library with a specific value (which can be a calculated value, custom code which result in a value or even a combination of a lookup from within SharePoint or external sources).
In this particular case the person wanted to set a custom field to contain the value of the "Name" field when a document is uploaded into a document library.
I created the following tutorial which contains the steps needed in order to build and deploy a feature to perform the abovementioned functionality:
Prerequisites:
- Visual Studio 2008 extensions for Windows SharePoint Services 3.0, v1.3
- WSS v3 / MOSS 2007
- Visual Studio - C#
- A document library which contains a custom field named "MyCustomColumn"
2-Add a new Item to the empty project. Select the SharePoint Category and click on Event Receiver. Give it an appropriate name and click on Add.
3-Bind the Event Receiver to a Document Library
4-The following classes are added to your project:
5-Open the ItemEventReceiver class in code view.
Locate the ItemAdded event. You will notice that all events are commented out, so uncomment the ItemAdded event and add the following code segment inside the event:
public override void ItemAdded(SPItemEventProperties properties)
{
properties.ListItem["MyCustomColumn"] = properties.ListItem["Name"].ToString();
properties.ListItem.Update();
}
Remember that for this example to work all document libraries must contain a custom field named "MyCustomColumn"
6-Ensure that your feature will be deployed to the correct web application.
Go to Project --> Properties --> Debug Tab --> Check the "Start browser with URL" setting.
7-Build your project.
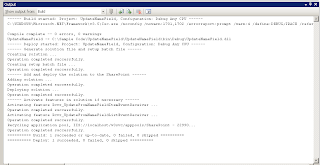
8-If no errors exist, open the output window and Deploy your project. You will notice the following in the output window (if you have successfull deploy):
9-You can check successfull deployment by evaluating the Site Features. You will notice the new feature is installed and activated.
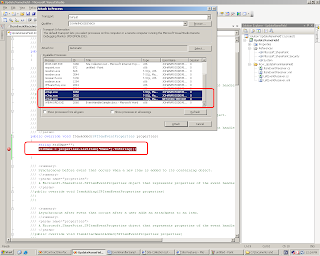
10-You can debug your code by attaching your project to a process. Go to "Debug" and select "Attach to process". Ensure that your site is open in Internet Explorer. Select the w3wp.exe process and click on attach. If you have more than one w3wp.exe process running you can select all of them and click on attach.
11- You can step through the code and view field values of the item (note that my code segment in this screenshot is different, but it is only to illustrate the concept of debug.
12-If you upload a document you will notice that your custom field now contains the value of the "Name" field. You can hide or disable the control on the Edit Form to ensure users do not change the value.
13-If you have any questions please give me a shout !!!















8 comments:
Hi, i tested this solution but it's run only if you upload document. If I create a new document the listitem.update() method fail and return exception like "the file is locked by user".
Any idea ?
Thanks
Antonio Sessa
Italy
Hello and thank you for an excellent post. Do you know why when we create the event receiver, that we get Item and List event receivers(thereby creating two features)? I only wanted "Item" so I found myself manually deleting the ListEventReceiver and its references.
i was gettign permission errorrs and not the full porject out put as shwn above built with no erros though any clue?
I get the follwing error message on Build "The HTTP request is unauthorized with client authentication scheme 'Negotiate'. The authentication header received from the server was 'NTLM'
I didn't have the extensions installed...
Link to the Visual Studio 2008 extensions for Windows SharePoint Services 3.0, v1.3 download:
https://connect.microsoft.com/site/sitehome.aspx?SiteID=428
Thank you, great post. Its working !
Hi There, The Welcome Page View associated with a document set was available in SharePoint 2010 but no longer exists in SharePoint 2013. In SP2013, you can change the default view of the library and the document set will use that default view; but you cannot have separate views per document set content type like you could in SP2010.
Thanked By
SharePoint Tutorial
Post a Comment