In this tutorial I will show how to develop a very basic visual web part which uses LINQ (LINQ to SharePoint) to populate data from a SharePoint 2010 list into a SPDataGrid control.
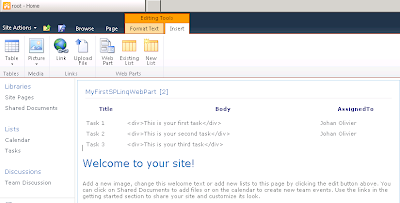
The web part will look like this:
The following steps will be taken to develop the web part which contains LINQ.
1- Create a Visual Web Part.
2- Create a LINQ proxy class.
3- Use a LINQ provider to read data from a SharePoint list.
4- Show the data in a SPDataGrid control.
Lets get started
1- Create a Visual Web Part:
Create a new Visual Studio 2010 project. From the installed templates select Visual C# --> SharePoint --> 2010 --> Visual Web Part.
Provide a suitable name and click on OK.
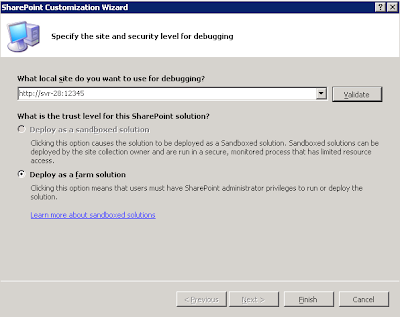
Select to deploy the solution as a Farm Solution and click on "Finish"

Once the project is created, open the VisualWebPart1.webpart (from the solution explorer)
Change the Title and Description values and save the file.
<properties>
<property name="Title" type="string">MyFirstSPLinqWebPart</property>
<property name="Description" type="string">My First SQL LINQ Web Part</property>
</properties>
2- Create a LINQ proxy class.
In the Solution Explorer, right-click on your project and select Open Folder in Windows Explorer.
Hold Shift key and right click anywhere in the Explorer Window and select Open Command Window Here to open the command prompt window in the current project directory.
Type the following command in the command prompt and press Enter to set the path to the SharePoint 2010 folder:
set path=%path%;c:\program files\common files\microsoft shared\web server extensions\14\bin
Type the following command in the command prompt and press Enter to generate the Linq-to-SharePoint proxy code.
the yoursharepointsiteaddress value should reflect the URL of your SharePoint 2010 site.
(mine was http://svr-x:12345/)
For yourwebpartnamespace value I used MyFirstSPLinqWebPart.VisualWebPart1.
spmetal.exe /web:http://yoursharepointsiteaddress /namespace:yourwebpartnamespace /code:SPLinq.cs
so my command looked like:
spmetal.exe /web:http://svr-x:1234 /namespace:MyFirstSPLinqWebPart.VisualWebPart1 /code:SPLinq.cs
Note – you may get warnings about content types for list Form Templates. You can safely ignore this warning and continue.
Close the command window and switch back to Visual Studio.
In Visual Studio, in the solutions explorer, right click on your project and select Add Existing Item --> Navigate to the SPLinq.cs file (should be in your project folder)..select the file from the Add Existing Item dialog window and click Add.
Next we will add a reference to Linq to our project.
In the Solution Explorer right click on References and click on "Add Reference".
Select Microsoft.SharePoint.Linq from the list of .net references and click on OK.
(the file is available on the server as C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\ISAPI\Microsoft.SharePoint.Linq.dll)
3- Use a LINQ provider to read data from a SharePoint list & populate the GridView:
In Solution Explorer, expand VisualWebPart1 and double-click on VisualWebPart1UserControl.ascx.
Add the following code to the bottom of the file below the code which already exists in the file..
This is to generate the user control to construct the grid view.
<%@ Import Namespace="Microsoft.SharePoint.WebControls" %>
<SharePoint:SPGridView id="spGridView" runat="server" AutoGenerateColumns="false">
<HeaderStyle HorizontalAlign="Left" ForeColor="Navy" Font-Bold="true" />
<Columns>
<SharePoint:SPBoundField DataField="Title" HeaderText="Title"></SharePoint:SPBoundField>
<SharePoint:SPBoundField DataField="Body" HeaderText="Body"></SharePoint:SPBoundField>
<SharePoint:SPBoundField DataField="AssignedTo"
HeaderText="AssignedTo"></SharePoint:SPBoundField>
</Columns>
</SharePoint:SPGridView>
In the Solution Explorer, right click on VisualWebPart1UserControl.ascx and select View Code. Add the following using statements to the code behind:
using Microsoft.SharePoint.Linq;
using Microsoft.SharePoint;
using System.Linq;
Insert the following code inside the Page_Load method:
SPLinqDataContext dc = new SPLinqDataContext(SPContext.Current.Web.Url);
EntityList<Task> Tasks = dc.GetList<Task>("Tasks");
var empQuery = from taskitem in Tasks
select new
{
taskitem.Title,
Body = taskitem.Body,
taskitem.AssignedTo,
};
spGridView.DataSource = empQuery;
spGridView.DataBind();
Build the project and deploy.
Refresh your SharePoint site.
Edit an existing page and add your new web part to the page (select your new web part)
You will now see the data which is loaded from a SharePoint list using LINQ and represented in a SPDataGrid.

Enjoy !!










4 comments:
Hi,
Sharepoint 2010 can save your business money by putting intranet, extranet, and internet sites all on a one platform. It also means people can save time by doing their jobs more quickly - they will have faster access to the information they need.
Thanks.
SharePoint Consulting
Very great article. New Sharepoint 2010 is really help and there are many new features. I like it very much. And what makes me very happy is my site has been hosted with very affordable provider, called Asphostportal.com. I only spend for about $120 for one YEAR. Their support is great too. This provider is really recommended if you really want to host your sharepoint 2010 site.
Very nice article.
Now you can do things much simpler using LINQ to Objects. You can find an exaple here.
I got this error:source code language must be specified.
Anyone help me.
Thanks
Post a Comment