Today I started an investigation on the changes between InfoPath 2007 development and InfoPath 2010 development.
I really hope that InfoPath 2010 will bring more functionality and development flexibility as it really is a great "quick-win" tool for business which is sometimes crippled by a lack of development richness.
So.. one of my first questions was.. how easy is it to develop code behind (create custom code) for an InfoPath 2010 Form.
This tutorial will show you that it is still extremely easy to accomplish adding custom code, and my initial impression is that for a developer things will only become easier when moving to InfoPath 2010.
Prerequisites:
1. Make sure you meet the minimum system requirements (available here).
2. Install Visual Studio Tools for Applications (VSTA).
3. Choose a programming language (inside the InfoPath Forms Designer).
4. Add event handlers and code.
Let's get Started:
Open Microsoft InfoPath Designer 2010.
From the Form Templates Dialog, select "Blank Form".

Change the default Label on the form to something appropriate.
Since this is a first InfoPath 2010 tutorial, we cannot use anything else than "Hello World"
Click on the form and select the "Home" tab from the ribbon. Expand the controls pane to view the available controls.
Add a Button and a Text Box to your form under the "This is a 'Hellow World' label.
If you click on the 'Developer' tab in the ribbon, you will see you can se the programming language of the form.
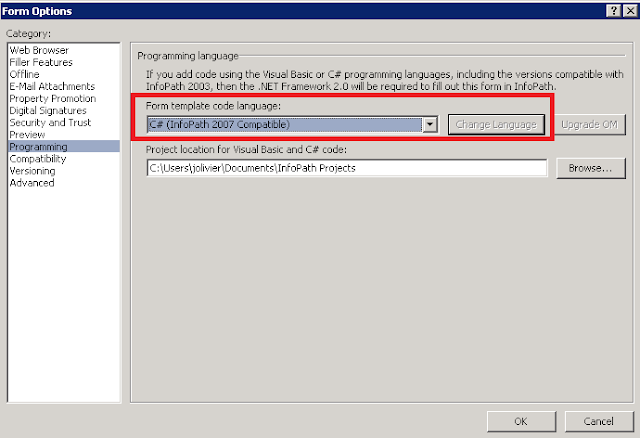
When you click on the Language command you will see the 'Form Options' dialog with the 'Programming' section selected. In here click on 'Change Language' and specify the language of choice.

Once your development language has been specified you can go ahead to add custom code to your form.
In design mode, select the custom button on your form and you will notice the ribbon automatically changes to show 'Control Tools' pane.
Click on the Properties item and click on the 'Custom Code' command.
If your prerequisites were installed correctly, InfoPath forms designer will now open Visual Studio Tools for Applications and create a event handler for the button click event.
Inside the FormCode.cs you will see the following code:
public void CTRL1_5_Clicked(object sender, ClickedEventArgs e)
{
}
Add your custom code inside this event. I added some code to set the field value of the textbox (custom field) which I added earlier in this tutorial:
public void CTRL1_5_Clicked(object sender, ClickedEventArgs e)
{
XPathNavigator domNav = MainDataSource.CreateNavigator();
XPathNavigator field = domNav.SelectSingleNode("/my:myFields/my:field1", NamespaceManager);
field.SetValue("Hello World");
}
Build your code and save the project.
Return to the InfoPath Forms Designer.
On the Home pane in the ribbon you will see on the far right the form preview command.
Click on this command to preview your form.
If you preview the form and click on the button you will see the custom code execute and add a value to the custom field which is then displayed in the textbox.
You can add breakpoints to your code to step through it if you want.
In the next post will I show how easy it is to publish the InfpPath form.
Enjoy !!











28 comments:
I was interested in how you programmatically trigger a save (as opposed to a submit) from a web browser picture button using code.
I cannot see another post which looked as though it might help. Any ideas?
Do you have any ideas about the following error. This occurs when you use custom code in a form and you click on Preview Button.
"InfoPath cannot open the selected form because of an error in the form's code. Policy settings prevent opening Internet forms with managed code. To fix this problem, contact your system administrator."
Any helper will be appreciated
Greetings Ray
Ray, in case your're problem is not solved.
1. Go to file
2. Click on "Advance form Options"
3. From the form Option dialog select "Security and Trust" option
4. Uncheck "Automatically determine security level(recommended)" and select "Full Trust(the form has access to files and settings on the computer)"
5. Click ok
Hope this will solve your problem
Thanks! A quick and neat post to get started with a form with code behind.
Its really a nice blog post for better understanding of InfoPath getting started with code behind.
Thanks a lot.
Warm Regards,
Sandeep Parandekar
his form template requires administrator approval. To publish the form template, click the File tab, click the SharePoint Server button on the Publish tab, and select the Administrator-approved option in the publishing wizard.
Thanks. It worked for me.
--Raghav
This post describe that it is still incredibly easy to achieve including customized rule, and my preliminary impact is that for a designer things will only become easier.
This article has proved to be of great help to me. It simply worked well and guided me about the basics changes between InfoPath 2007 development and InfoPath 2010 development. Thanks for this nice share.
infopath signing
Please give me the link for continuation of this post. How to publish the InfpPath form.
Has anyone created a Get GPS button, that works with the built in GPS on a Motion Tablet?
This post describe that it is still incredibly easy to achieve including customized rule, and my preliminary impact is that for a designer things will only become easier.
infopath signing
Really Nice Information,Thank You Very Much For Sharing.
Web Development Company
Hello everybody,
I download a form from my sharepoint, but I dont have the .csproj file.Would I like to know if there is any way to access the code?
That is really nice post,
thaks for sharing this wonderful post.
keep it up.
Application Maintenance Services in India
SharePoint utilizes a windows Service sharepoint development company
for logging. some of the time, such as amid sending, you will discover the log document is growing couple of hundreds megabytes in brief time. So following administration may play a bit part in execution. On the off chance that you needn't bother with the log petition for a timeframe, you can handicap the windows benefit. Amid advancement I typically impair the administration and when I have to see the log document, I empower the administration.Visit Here-http://aufait.in/sharepoint or call us-+91 80 46557800
Hi
without any code just when I run the debug I have faced the following error:
"InfoPath cannot open the selected form because of an error in the form's code.
Object reference not set to an instance of an object."
and when I remove the code the the form previewed naturally.
Any Idea Please ??
Exceptionally decent post. I just unearthed your weblog and needed to state that I've truly appreciated surfing around your blog entries. After all I'll be buying in to your feed and I trust you compose again soon!
Sharepoint Development
Thanks for sharing the knowledgeable stuff to enlighten usno words for this amazing blog.. learnt so many things I recommend everyone to learn something from this blogger and blog.. I am sharing it with others also..
Summer training in Lucknow
SAP training in Lucknow
SAP FICO training in Lucknow
Python Training in Lucknow
Great Article. Thank-you for such useful information. I have read many of your post and this post is wonderful.... all of your post are just awesome. http://theexpertize.com/
Best graphic design training in Lucknow
best digital marketing training in Lucknow
Best training institute in Lucknow
Best data analytics training in Lucknow
Best HR training in lucknow
Best MIS training in lucknow
instagram takipçi satın al
casino siteleri
HLU
This a great post to find the solution!! Keep it up and Greetings from Feligrat
شركة تسليك مجاري
شركة تسليك مجاري
çekmeköy
kepez
manavgat
milas
balıkesir
QJ0
bayrampaşa
güngören
hakkari
izmit
kumluca
CİİMY
salt likit
salt likit
F8Z
شركة مكافحة حشرات بالقطيف 6lELD17m65
شركة عزل فوم بشقراء
OHeDNCLwVU
Post a Comment